Веб-дизайн с Figma
Курс обучения
Веб-дизайн с Figma
Веб-дизайн с Figma
Стань востребованным дизайнером, овладев самым удобным инструментом для веб-разработки! Figma - это популярный сервис, которым пользуется каждый второй эксперт в области веб-дизайна. И ты станешь одним из них!
Чему вы научитесь
Следовать базовым принципам веб-дизайна
Изучите основы типографики, композиции и работы с цветом. Научитесь обрабатывать фото и создавать графику. Получите базу для дальнейшего развития
Создавать дизайн для разных площадок
Сможете разрабатывать красивые и удобные макеты под разные задачи: визуалы для соцсетей, элементы для сайтов, дизайн лендингов или рассылок
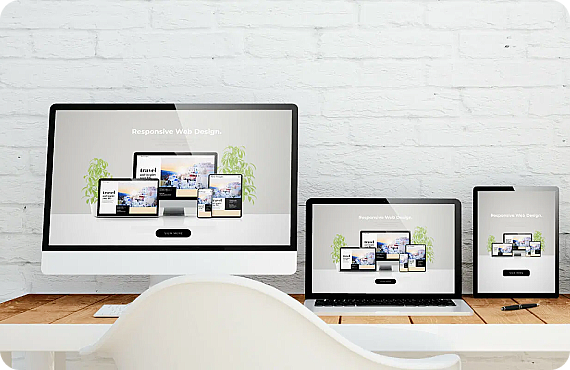
Адаптировать макеты под любые устройства
Узнаете, чем дизайн для десктопа принципиально отличается от дизайна для смартфона. Сможете делать интерфейсы, которые будут хорошо смотреться на любом экране
Проектировать удобные интерфейсы
Поймёте, как пользователи взаимодействуют с разными элементами интерфейсов. Сможете создать понятный дизайн, опираясь на поведение аудитории
Сколько можно зарабатывать
Зарплата зависит от региона работодателя, опыта специалиста и других факторов. После курса вы сможете занять позицию junior-дизайнера и расти дальше
Источник: RealHR
47 000 - 72 000
Junior
85 000 - 115 000
Middle
130 000 - 197 000
Senior
Что вы получите при успешном завершении обучения
Востребованную профессию
6 проектов для портфолио и обратная связь от экспертов
Диплом о профессиональной переподготовке
Возможность удаленной и проектной работы
Для кого будет полезен этот курс?

Новички в веб-дизайне
Получат востребованную профессию, исполнят мечту стать классным дизайнером и начнут зарабатывать еще в школе на первых ИТ-проектах

Веб-дизайнеры, желающие овладеть современным инструментом
Получат новую профессию или углубят имеющеся знания в области веб-дизайна

Желающие узнать для себя что-то новое
Стать веб-дизайном можно в любом возрасте. Откройте для себя новые карьерные возможности с новыми знаниями
Чем занимается разработчик в Figma?
В Фигме могут работать дизайнеры, маркетологи, менеджеры и разработчики. Это простой инструмент с широким функционалом для создания идеальных веб-сайтов даже для тех, кто никогда не имел опыта в дизайне!

Очное обучение
в Астрахани

Срок обучения
10 месяцев
10 месяцев

Онлайн обучение
в любой точке мира

Гарантия
трудоустройства
Зачем нужна Figma?
Figma - самый популярный бесплатный инструмент для создания интерфейсов в мире
Есть все необходимые функции: маски, работа с градиентами, кривыми и многое другое
Это простой в освоении профессиональный графический редактор
Помогает создавать прототипы интерфейсов, дизайны сайтов, иллюстрации и векторную графику
Это практический курс
Страница интернет-магазина и её адаптивная версия могут стать частью вашего будущего портфолио

Научитесь работать с ключевыми инструментами Figma
- Шейпы
- Стиль
- Сетки и направления
- Цвета и градиенты
- Привязка для адаптивного дизайна
- Текст
- Маски

Преподаватели – практикующие
ИТ-специалисты
Чат с одногруппниками
и куратором
Очные занятия
в удобное время
Онлайн-занятия на современной платформе
Содержание учебных модулей

Основы работы в фигме.
Цвет, изображение и текст
Цвет, изображение и текст
5 часов
Перед тем, как приступать к работе с конструктором, важно изучить основные понятия области веб-дизайна. Научиться использовать grid и направляющие сетки. Ознакомиться с возможностями работы изображений, текста, фигур. Немаловажно знать работу с иерархией элементов перед разработкой Каркаса сайта начальных этапов проекта.
Список тем
Основные понятия в области веб-дизайна
GRID-система
Направляющие сетки
Каркас сайта
Основы работы с изображениями
Базовая работа с текстом
Работа с фигурами
Работа с иерархией элементов в документе

Теория цвета.
Работа с контентом: иконки, изображения, шрифты и цветовые палитры.
Компоненты Figma.
Работа с контентом: иконки, изображения, шрифты и цветовые палитры.
Компоненты Figma.
10 часов
Практическое занятие
Для создания современного и красивого макета требуются знания теории цвета, а также всех компонентов интерфейса конструктора. Важно уметь подбирать цвета вашего проекта, различать оттенки, выбирать изображения и шрифт, соответствующие тематике и основной палитре будущего сайта. Для каждого из данных аспектов существуют свои интернет ресурсы, которые мы разберем в данном модуле.
Список тем
Цвет, оттенки и тени
Дополнительные ресурсы по работе с цветом
HSB
Контрастность изображений
Удаление лишнего фона различными способами
Работа с иконками
Работа со шрифтами в Figma
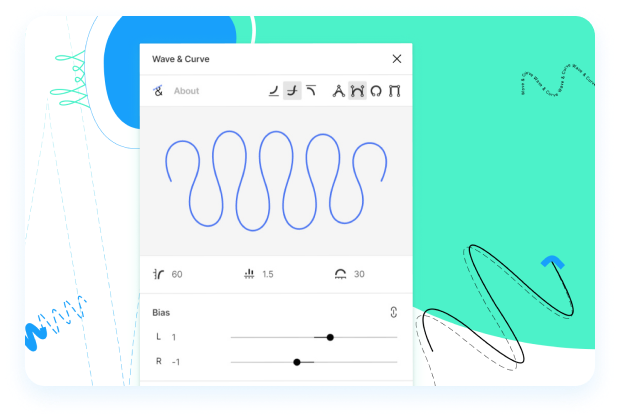
Работа с масками, линиями пером и карандашом

UX\UI
20 часов
Практическое занятие
Важным аспектом любой разработки является знание UX/UI-дизайна — это проектирование удобных, понятных и эстетичных пользовательских интерфейсов.
UX-дизайнер исследует Целевую аудиторию разработки, продумывает структуру продукта, анализирует пользовательские пути, а визуализирует его концепцию UI-специалист. Так как работа над UX- и UI-дизайном тесно связана между собой, чаще всего ею занимается один и тот же человек.
Список тем
UX-дизайнер исследует Целевую аудиторию разработки, продумывает структуру продукта, анализирует пользовательские пути, а визуализирует его концепцию UI-специалист. Так как работа над UX- и UI-дизайном тесно связана между собой, чаще всего ею занимается один и тот же человек.
Понятие UX/UI
Тренды современного дизайна пользовательских интерфейсов
Методы взаимодействия пользователей с интерфейсом
Характеристики «удобного» сервиса или продукта
Визуальная иерархия в web-дизайне
Роль негативного пространства в дизайне
Кнопки и формы в web-дизайне
Работа над проектом заказчика (Landing Page)

Прототипирование и макетирование
16 часов
Практическое занятие
Основной задачей обучения является создание грамотных и стилистически верных прототипов и макетов будущего сайта. Зная, как работать с конструктором Figma и изучив основные правила дизайна веб-страниц, на этом этапе вы создадите свои первые макеты и прототипы сайтов, используете раннее изученные материалы в одном общем проекте, разработаете логотип, проведете бриф с выбором тематики проекта. (но можно оставить то, что есть на разработанном макете)
Список тем
Введение в constraints
Constraints + grid
Работа на фрейме
Работа с группами, компонентами
Как работать с Auto layout
Макетирование
Стилизация макета
Разработка логотипа для проекта

Адаптивный дизайн
14 часов
Практическое занятие
Завершающим этапом в работе с макетированием в конструкторе Figma будет создание адаптивной версии раннее разработанного макета вашего проекта. Адаптивный дизайн будет реализован на различные устройства (ноутбук, планшет, мобилка).
Список тем
Адаптивный дизайн
Как правильно адаптировать макет под разные устройства
Быстрый адаптив
Полезные плагины

Анимации
4 часа
Практическое занятие
Дополнительный модуль уровня PRO. Анимацию используют, чтобы интерфейс приложения или сайта был удобным и понятным для пользователя. В рамках модуля разберемся, как сделать свою первую анимацию в Figma.
Список тем
Основы Анимации в Figma
Плагины для создания Анимаций
Основные правила анимации Desktop макета
Основные правила анимации макета под планшет
Основные правила анимации макета мобильной версии
Как работать с библиотеками
Экспорт файлов из Figma
Передача в разработку
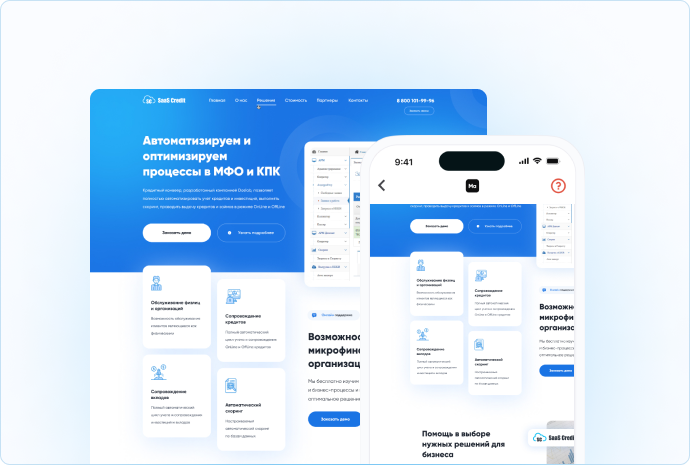
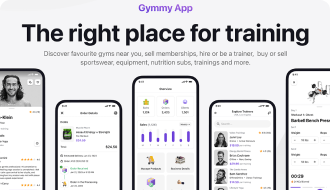
Ваши будущие работы
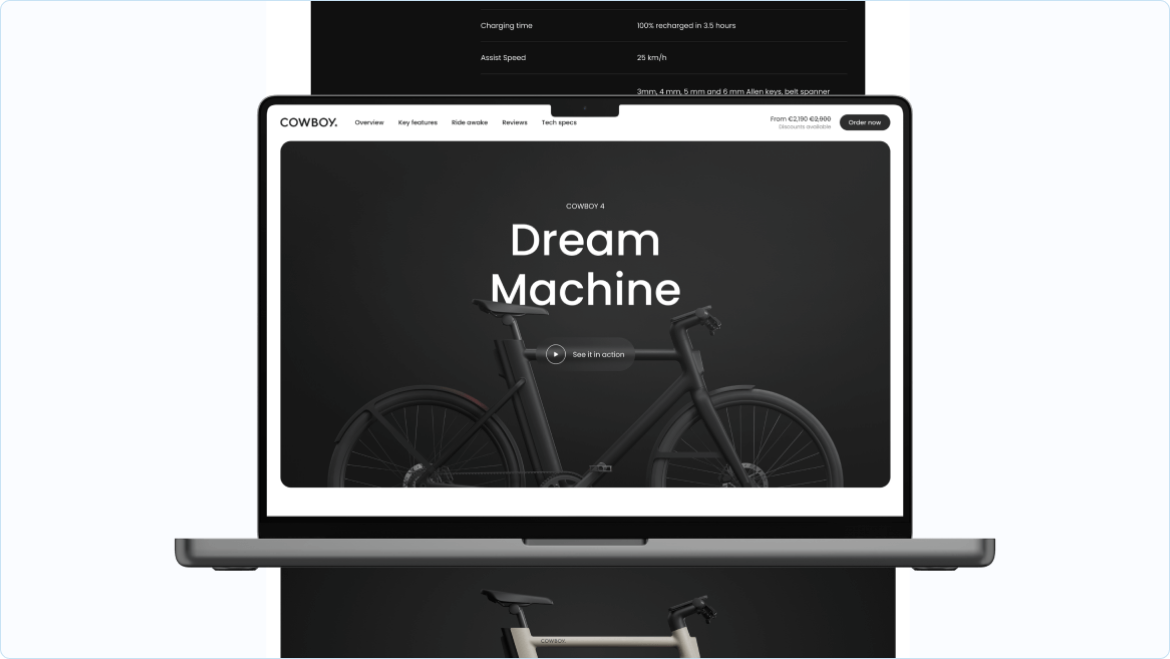
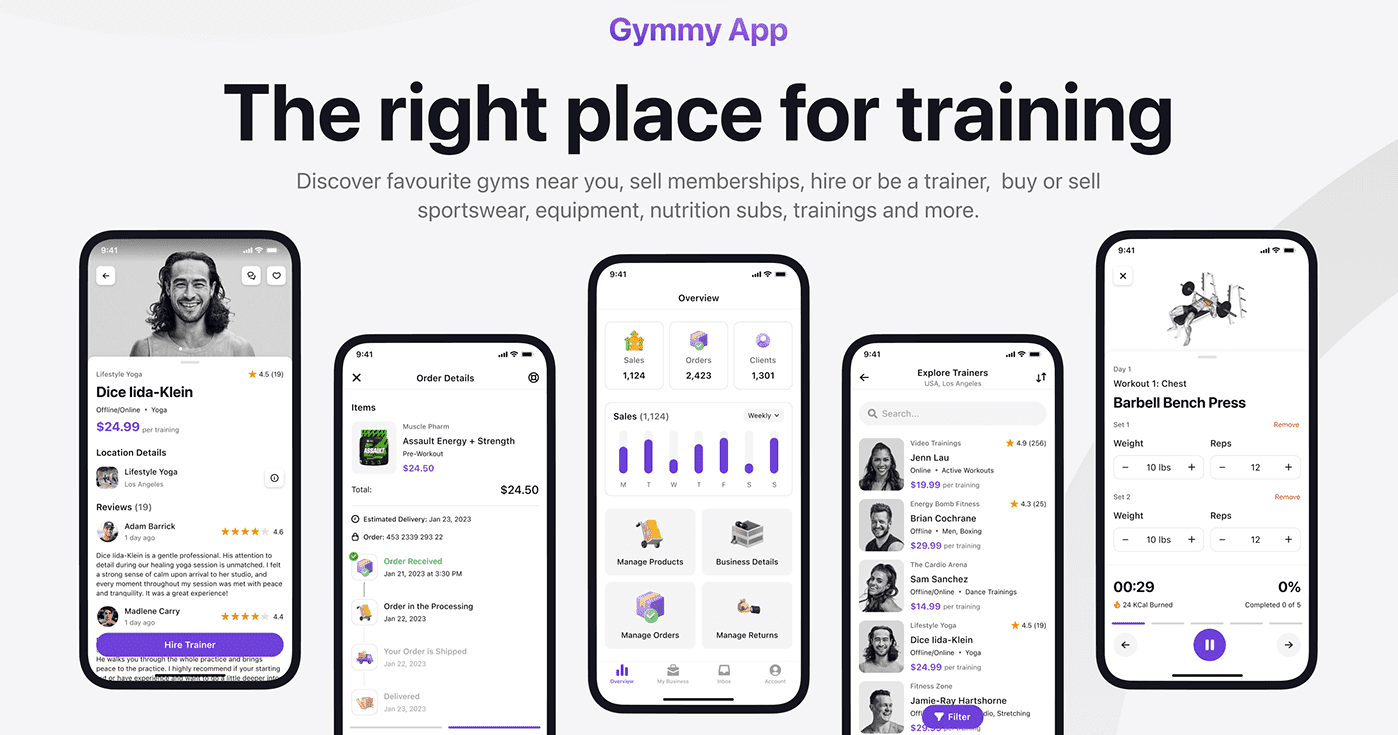
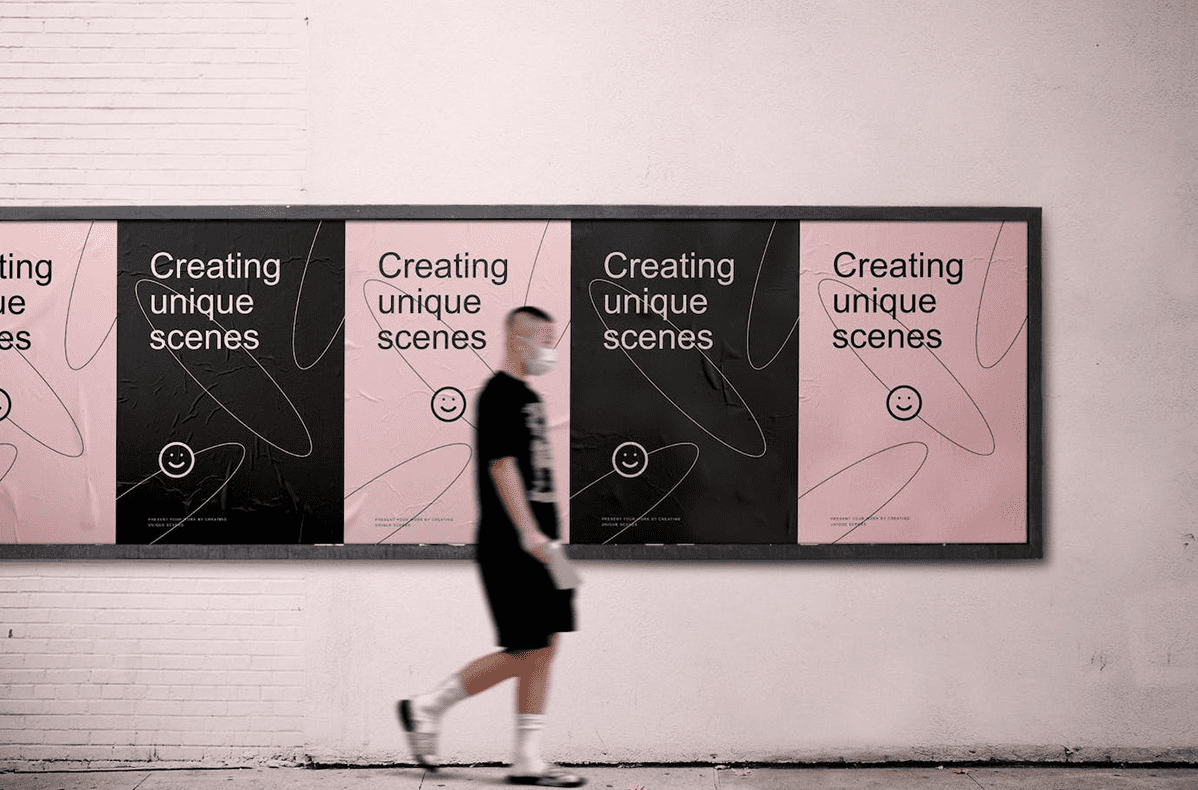
Создавайте эстетичные макеты для desktop и с лёгкостью адаптируйте их для mobile





Лендинг

Мобильное приложение

Логотипы

Баннеры

Профессия востребована IT-компаниями
IT - это не только программирование. Поэтому компании ищут разных специалистов в свои команды, без работы которых невозможно создать современный продукт.
IT - это стабильно растущий рынок и хорошие карьерные перспективы. А ещё аккредитованные IT-компании получают поддержку от государства.
Стоимость обучения на курсе “Веб-дизайн с Figma”
7 000 р/мес



* Удобная рассрочка оплаты от Тинькофф
** Дополнительная скидка при оплате всего курса сразу
*** Возможность получить налоговый вычет 13% от стоимости обучения
Узнайте подробности у менеджера после оформления заявки
** Дополнительная скидка при оплате всего курса сразу
*** Возможность получить налоговый вычет 13% от стоимости обучения
Узнайте подробности у менеджера после оформления заявки
Получить полную программу курса и консультацию
Нажимая на кнопку, я соглашаюсь на обработку персональных данных
На курсы может записаться любой
Миссия «Школы облачных технологий» - дать возможность каждому получить профессию будущего. Вне зависимости от возраста, имеющегося опыта и места жительства
